What is page speed? Page speed is a measurement of how fast the content on your page loads. It is often confused with “site speed,” which is the average page speed for a sample of page views on a site. Page speed can be described as “page load time” (the time it takes to fully display the content on a specific page) or “time to first byte” (how long it takes for your browser to receive the first byte of information from the webserver).
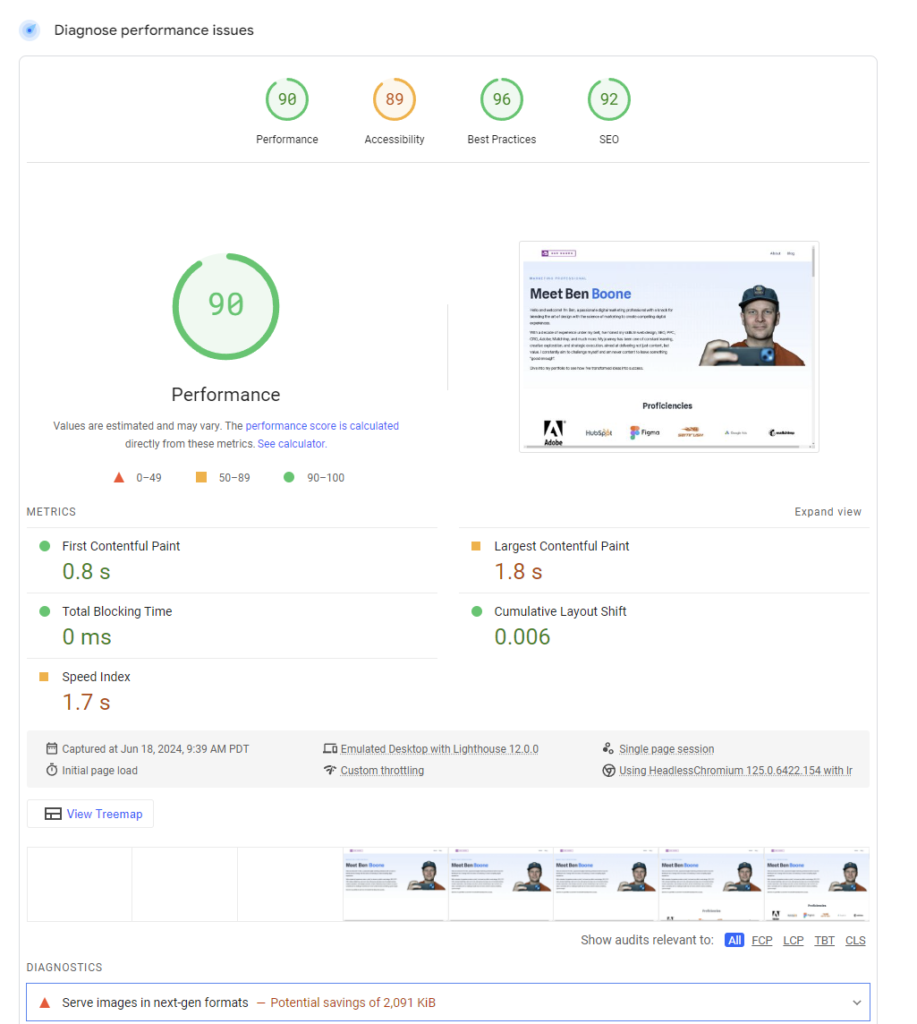
You can evaluate your page speed with Google’s PageSpeed Insights. PageSpeed Insights Speed Score incorporates data from CrUX (Chrome User Experience Report) and reports on two important speed metrics: First Contentful Paint (FCP) and DOMContentLoaded (DCL).


SEO best practices Google has indicated that site speed (and as a result, page speed) is one of the signals used by its algorithm to rank pages. Research has shown that Google might specifically measure time to first byte when considering page speed. Additionally, a slow page speed means that search engines can crawl fewer pages using their allocated crawl budget, which could negatively affect your indexation.
Page speed is also crucial for user experience. Pages with longer load times tend to have higher bounce rates and lower average time on page. Longer load times can also negatively affect conversions.
Here are some ways to reduce your page speed load time:
- Enable compression
- Use Gzip, a software application for file compression, to reduce the size of your CSS, HTML, and JavaScript files that are larger than 150 bytes. Do not use Gzip on image files; instead, compress these in a program like Photoshop to retain control over the image quality.
- Minify CSS, JavaScript, and HTML
- Optimize your code by removing spaces, commas, and other unnecessary characters. Also, remove code comments, formatting, and unused code. Google recommends using CSSNano and UglifyJS.
- Reduce redirects
- Each time a page redirects to another page, your visitor faces additional time waiting for the HTTP request-response cycle to complete. For example, if your mobile redirect pattern looks like this:rustCopy code
example.com -> www.example.com -> m.example.com -> m.example.com/homeEach of those two additional redirects makes your page load slower.
- Each time a page redirects to another page, your visitor faces additional time waiting for the HTTP request-response cycle to complete. For example, if your mobile redirect pattern looks like this:rustCopy code
- Remove render-blocking JavaScript
- Browsers must build a DOM tree by parsing HTML before they can render a page. If your browser encounters a script during this process, it has to stop and execute it before it can continue. Google suggests avoiding and minimizing the use of blocking JavaScript.
- Leverage browser caching
- Browsers cache a lot of information (stylesheets, images, JavaScript files, and more) so that when a visitor returns to your site, the browser doesn’t have to reload the entire page. Use a tool like YSlow to see if you already have an expiration date set for your cache. Then, set your “expires” header for how long you want that information to be cached. Unless your site design changes frequently, a year is a reasonable time period.
- Improve server response time
- Your server response time is affected by the amount of traffic you receive, the resources each page uses, the software your server uses, and the hosting solution you use. To improve your server response time, look for performance bottlenecks like slow database queries, slow routing, or a lack of adequate memory and fix them. The optimal server response time is under 200ms.
- Use a content distribution network (CDN)
- CDNs are networks of servers that distribute the load of delivering content. Copies of your site are stored at multiple, geographically diverse data centers, so users have faster and more reliable access to your site.
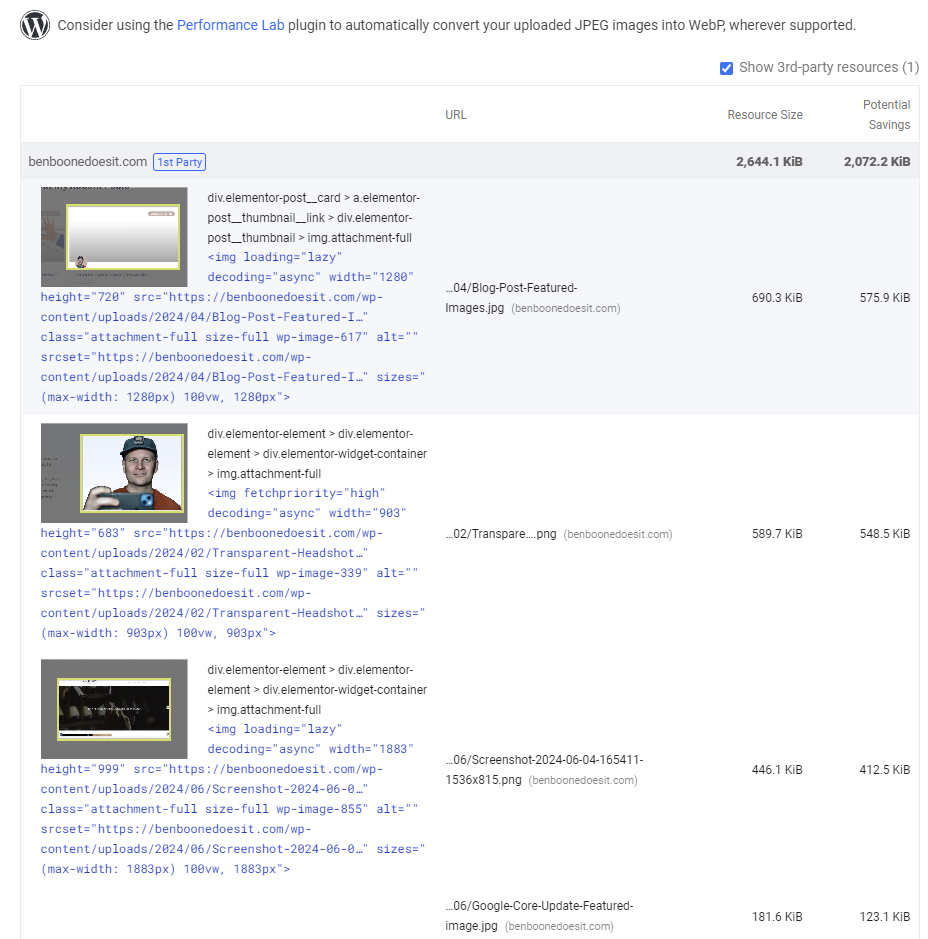
- Optimize images
- Ensure that your images are no larger than they need to be, in the right file format (PNGs for graphics with fewer than 16 colors, JPEGs for photographs), and compressed for the web. Use CSS sprites to create a template for frequently used images like buttons and icons. CSS sprites combine your images into one large image that loads all at once (fewer HTTP requests) and then display only the sections you want to show, saving load time.